这一篇主要是为了讲解当遇到webview页面怎么去定位。一般在APP内部嵌套的某些页面、小程序、微信外部链接都能遇到webview页面。遇到此页面,使用控件元素去获取元素,发现一点都获取不到,这时就需要使用网页调试去获取定位了
开启微信webview调试模式
在获取webview页面元素前,必须打开调试,微信APP内打开此链接即可http://debugxweb.qq.com/?inspector=true。看到这个界面说明已经开启了webview调试。

微信H5定位
1)获取元素
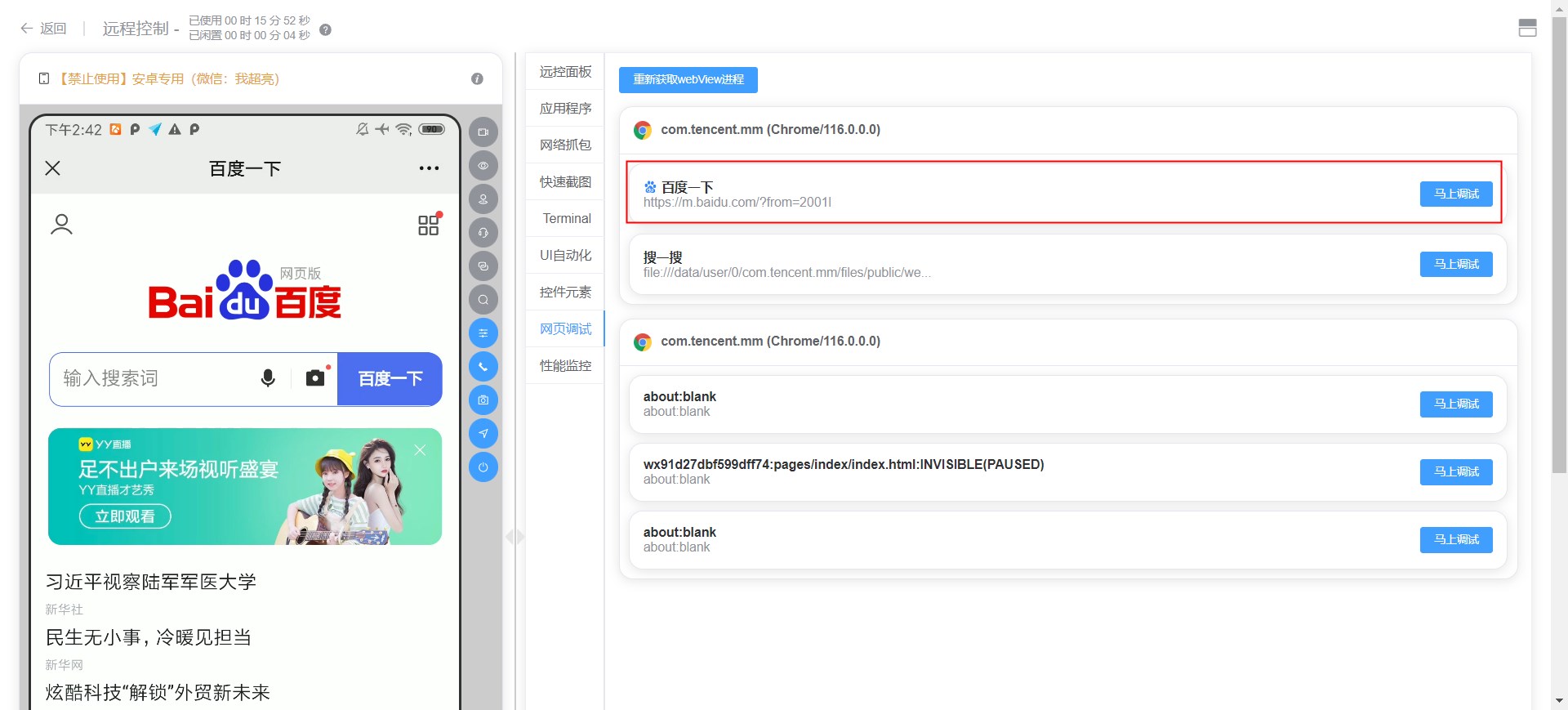
这里博主从UC浏览器分享了百度页面到微信为例,打开后使用控件元素其实是获取不到元素,使用网页调试发现出现了好几个页面

 我们进入
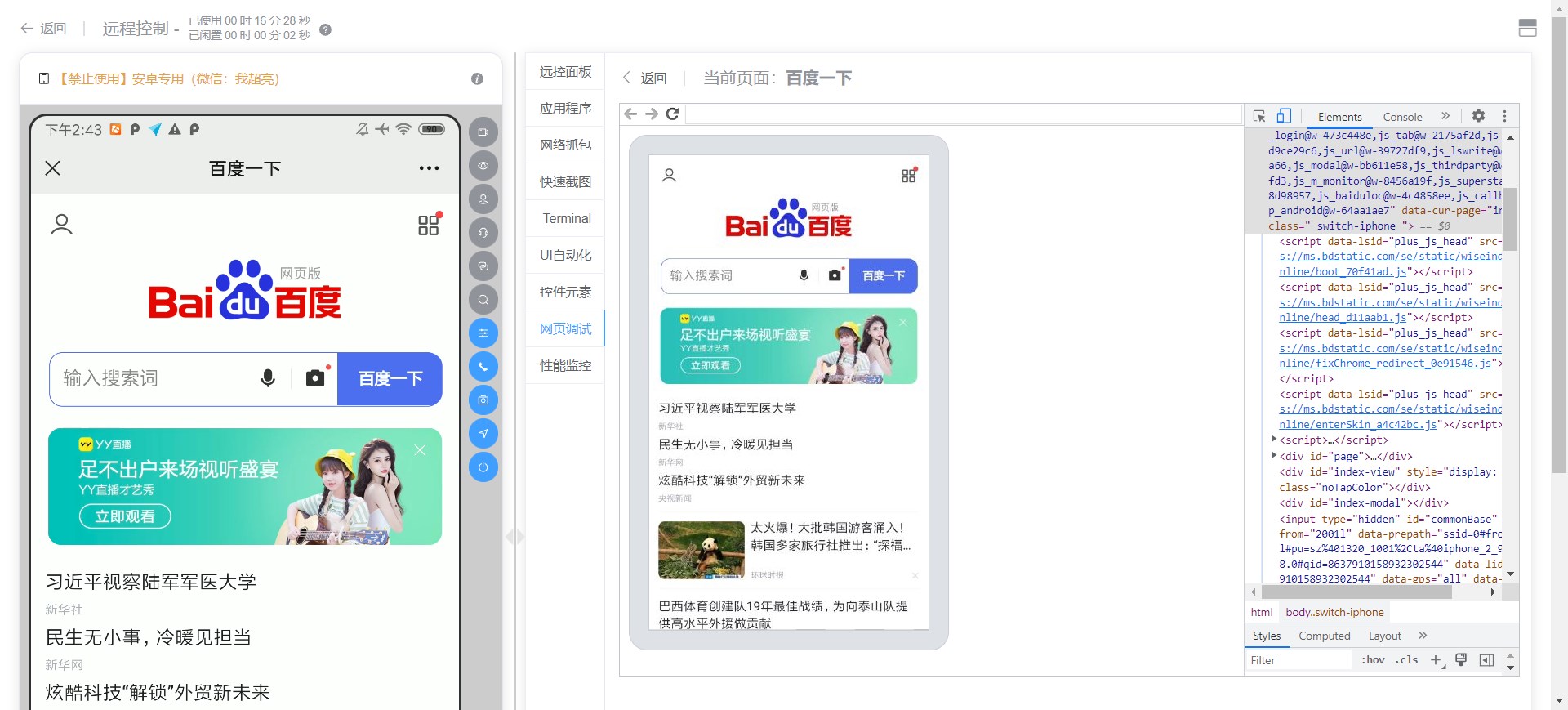
我们进入百度一下此标题的页面,才是我们真正想要的获取元素页面

2)元素定位写法
webview的语法其实和web自动化的定位语法类似,可以右键元素复制定位语法或者自行编写,然后添加到测试数据管理-控件元素下。例如百度一下的按钮可以写为---//button[@text()="百度一下"]

3)获取微信h5的webview进程名
进程名一般使用 com.tencent.mm:appbrand0(有的微信版本是 com.tencent.mm:tools)切换WebView。或者执行已下adb命令
adb -s device的id shell ps | findstr com.tencent.mm
执行结果如下
u0_a123 30345 1279 129021644 644548 0 0 S com.tencent.mm
u0_a123 30478 1279 5093292 215444 0 0 S com.tencent.mm:push
u0_a123 30640 1279 112560704 328824 0 0 S com.tencent.mm:appbrand1
u0_a123 30856 1279 341906404 370388 0 0 S com.tencent.mm:appbrand0
u0_a123 31327 1279 21909860 211388 0 0 S com.tencent.mm:xweb_privileged_process_0
u0_i6 31351 1279 232675116 465256 0 0 S com.tencent.mm:xweb_sandboxed_process_0
4)用例步骤编写
步骤:切换至webview->切换到对应的页面handle
注意:随着微信h5支持的Chrome版本提示,可能会导致切换webview失败,请及时更新平台版本,详见平台版本更新记录

微信小程序定位
和微信H5同理,不过多阐述
注:进程名使用com.tencent.mm:tools(有的微信版本是 com.tencent.mm:appbrand0 )切换WebView
版权声明:如无特殊说明,文章均为本站原创,转载请注明出处
本文链接:http://zhangyanc.club/subject/article/sonic_webview/
许可协议:署名-非商业性使用 4.0 国际许可协议

