之前文章已经介绍到安装pycharm,可以直接看之前博客
安装并新建虚拟环境
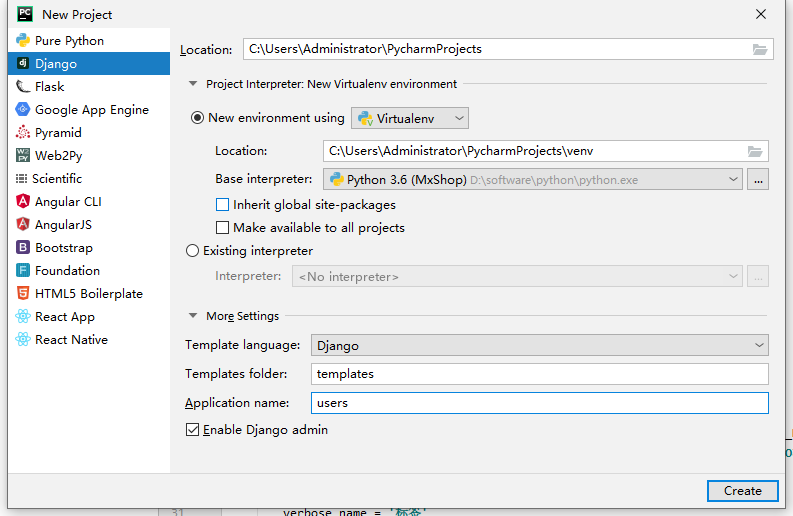
点击New Projects并选择django项目,添加内容如下
 location:要保存的项目路径
location:要保存的项目路径
Project Interpreter:勾选第一个创建新的虚拟环境,勾选第二个是选择已有的环境
其他:其他选项都不更改,可以在Application name填写users
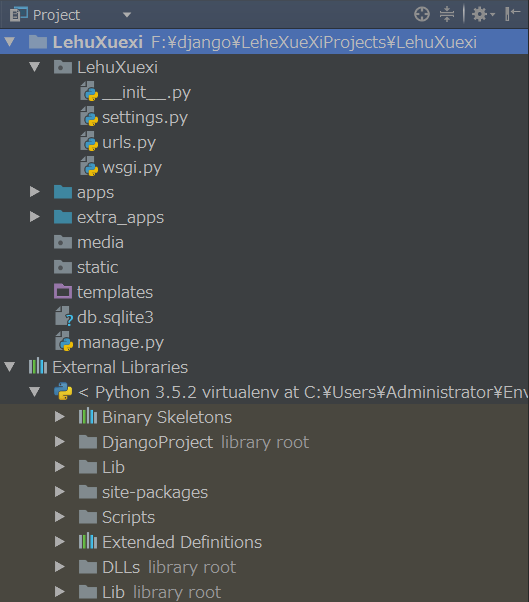
项目目录配置

默认文件夹
LehuXuexi:全项目的配置,路由和setting
templates:存放模板,在前后端分离的项目中用不到
db.sqlites:自带的数据库
manage.py:执行文件
users:将次文件夹移动到apps下
新建apps和extra_apps
新建完django项目就会生成几个默认的目录,在此基础上我们再选择Python Package分别新建apps和extra_apps两个项目包,apps主要用来存放项目本身的app,而extra_apps用来放第三方apps。接下来将apps和extra_apps设置成Sources Root文件夹会变成蓝色,这样的目的是告诉idea次文件及子文件是项目编译源码的一部分。
新建media和static
新建两个Directory命名为media和static,media用来存放上传的图片等文件,static用来放静态资源如css js等。
settings.py配置
在settings.py需要新增/修改一些配置
import sys
# 在BASE_DIR后新增环境变量配置
sys.path.insert(0, BASE_DIR)
sys.path.insert(0, os.path.join(BASE_DIR, 'apps'))
sys.path.insert(0, os.path.join(BASE_DIR, 'extra_apps'))
# 访问无限制
ALLOWED_HOSTS = ['*']
# 修改语言和时区
LANGUAGE_CODE = 'zh-Hans'
TIME_ZONE = 'Asia/Shanghai'
# 不使用USE_TZ
USE_TZ = False
# 加入环境变量
STATIC_URL = '/static/'
STATICFILES_DIRS = (os.path.join(BASE_DIR, 'static'),)
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
# 数据库不更改,如果使用mysql需要替换掉
创建app
接下来以教育博客为例子来讲解django的使用,首先在apps下创建几个app,分别为blogs(博客)、courses(课程)、operates(用户操作)、orgs(机构),再把自动之前的users移动到apps下面
选择 Tools->Run manage.py task 后使用 startapp 名称 构建app
版权声明:如无特殊说明,文章均为本站原创,转载请注明出处
本文链接:http://zhangyanc.club/subject/article/django_env/
许可协议:署名-非商业性使用 4.0 国际许可协议

