安装配置django-ckeditor
进入虚拟环境,先安装pillow再安装django-ckeditor
pip install pillow==6.1.0
pip install django-ckeditor==5.7.1
配置settings.py
# 新增ckeditor和ckeditor_uploader,并注册apps的应用
INSTALLED_APPS = [
'ckeditor',
'ckeditor_uploader',
'users',
'blogs',
'orgs',
'courses',
]
# context_processors下新增
TEMPLATES = [
{
...
...
'context_processors': [
'django.template.context_processors.media',
],
},
]
# ckeditor配置项
CKEDITOR_JQUERY_URL = 'http://libs.baidu.com/jquery/2.0.3/jquery.min.js'
CKEDITOR_IMAGE_BACKEND = "pillow"
CKEDITOR_UPLOAD_SLUGIFY_FILENAME = True
CKEDITOR_UPLOAD_PATH = "image_upload/"
# config ckeditor
CKEDITOR_CONFIGS = {
'default': {
'skin': 'moono',
'language': 'zh-cn',
'toolbar': (
['div', 'Source', '-', 'Save', 'NewPage', 'Preview', '-', 'Templates'],
['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Print', 'SpellChecker', 'Scayt'],
['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat'],
['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],
['Bold', 'Italic', 'Underline', 'Strike', '-', 'Subscript', 'Superscript'],
['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote'],
['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],
['Link', 'Unlink', 'Anchor'],
['Image', 'Update', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', ],
['Styles', 'Format', 'Font', 'FontSize'],
['TextColor', 'BGColor'],
['Maximize', 'ShowBlocks', '-', 'About', 'pbckcode'],
),
'minHeight': 300,
'maxHeight': 1000,
'width': '100%',
'filebrowserWindowWidth': 940,
'filebrowserWindowHeight': 725,
'tabSpaces': 4,
'extraPlugins': ','.join(
[
# your extra plugins here
'div',
'autolink',
'autoembed',
'embedsemantic',
'autogrow',
# 'devtools',
'widget',
'lineutils',
'clipboard',
'dialog',
'dialogui',
'elementspath'
]),
}
}
LehuXuexi下配置urls.py
from django.urls import path, re_path, include
from LehuXuexi.settings import MEDIA_ROOT
from django.views.static import serve
urlpatterns = [
# 多媒体文件的url
re_path(r'^media/(?P<path>.*)$', serve, {"document_root": MEDIA_ROOT}), # 配置上传文件的访问处理函数
# CKEditor的url
re_path(r'^ckeditor/', include('ckeditor_uploader.urls')),
]
配置好ckeditor后,可以修改orgs应用School模型中的description字段和courses应用Course模型中的description 字段
# School模型
from ckeditor_uploader.fields import RichTextUploadingField
description = RichTextUploadingField(verbose_name="学校详情", default='这个学校很赖,没有详情介绍')
# Course模型
from ckeditor_uploader.fields import RichTextUploadingField
description = RichTextUploadingField(verbose_name='课程描述')
迁移导入到数据库
运行manage.py执行以下命令,迁移生成表
makemigrations
migrate
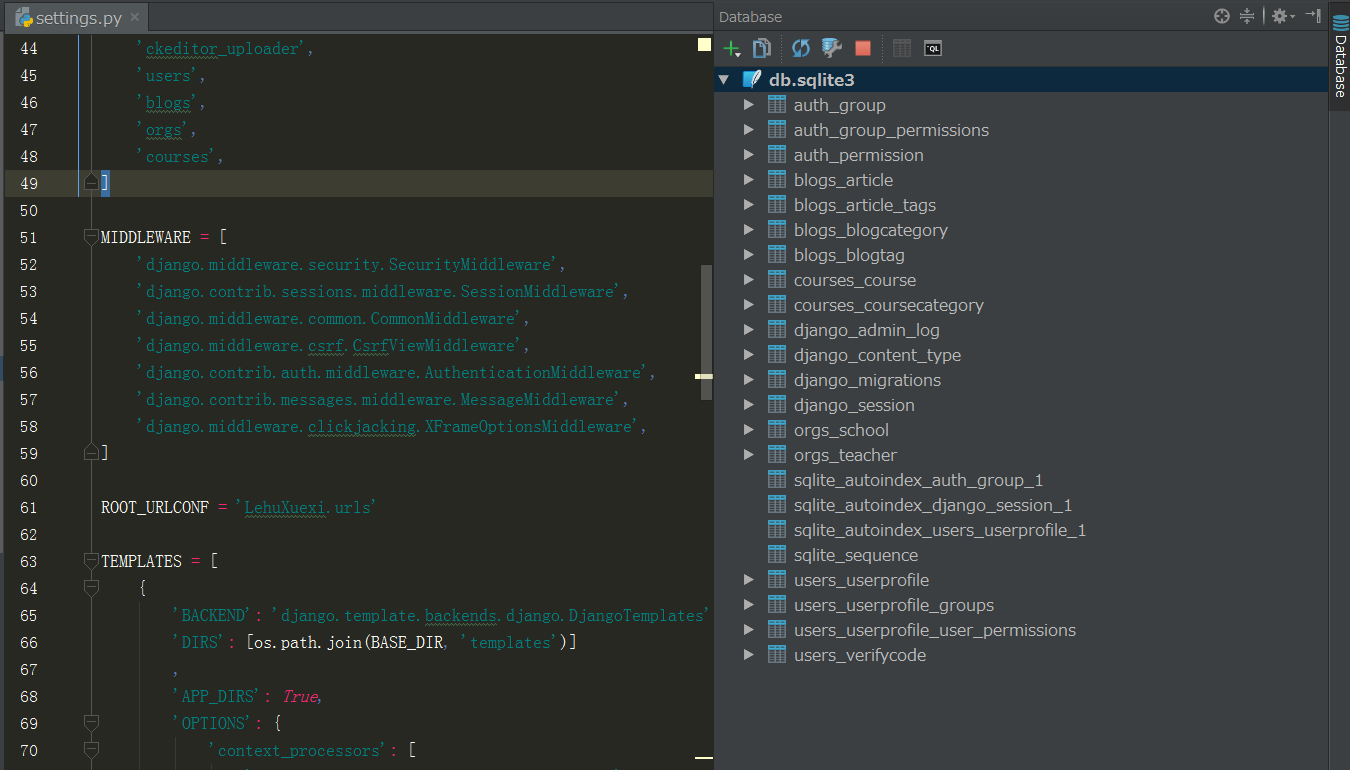
接下来可以使用pycharm来连接数据库,Database下选择sqlite,file选择项目下的sqlite文件,并安装driver驱动后TestConnection测试,点击ok后连接成功,可以看到模型都生成了数据表

版权声明:如无特殊说明,文章均为本站原创,转载请注明出处
本文链接:http://zhangyanc.club/subject/article/django-ckeditor/
许可协议:署名-非商业性使用 4.0 国际许可协议

