构建完成展示测试报告
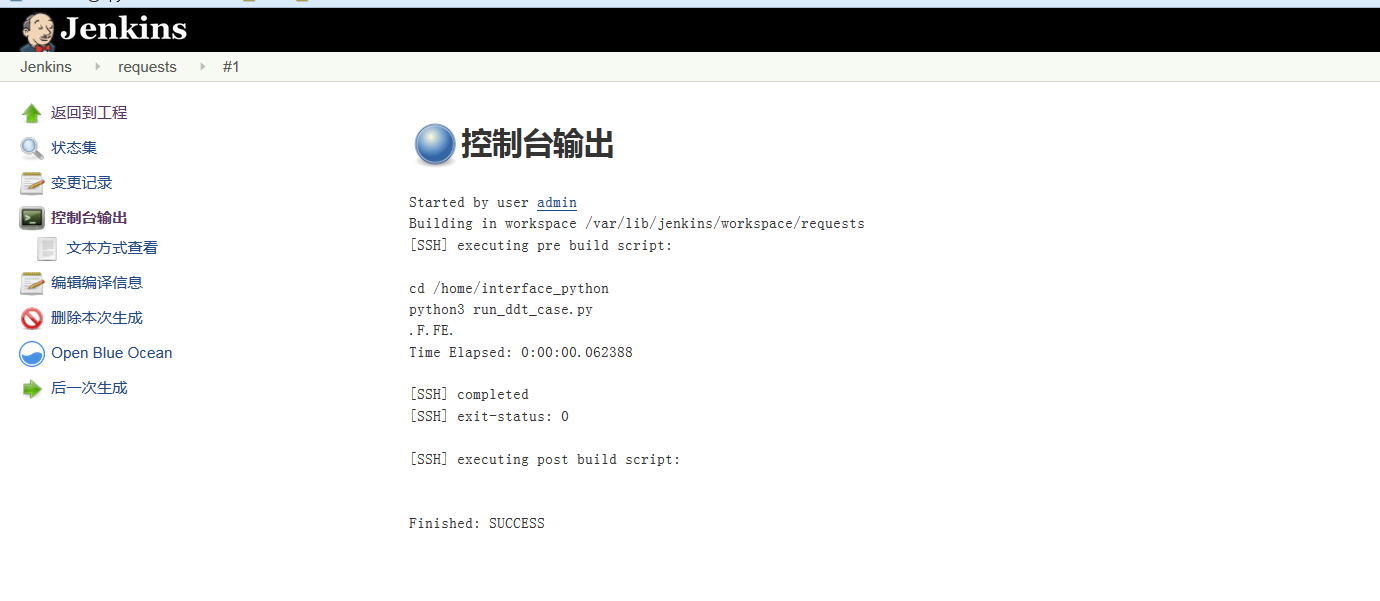
在构建测试自动化脚本结束后控制台默认只输出用例执行结果,以接口测试自动化为例如果脚本放在Linux系统下执行,当执行完毕后要想直接查看测试报告是不方便的,所以想直观的看到构建完成后的报告可以在Jenkins上展示。

安装 HTML Publisher plugin插件
安装方法1:进入系统管理--管理插件--可选插件,搜索到此插件并安装:
安装方法2:导入离线包,进入系统管理-->插件管理-->高级-->上传插件插件下载地址http://updates.jenkins-ci.org/download/plugins/,下载后是hpi格式
使用插件展示报告
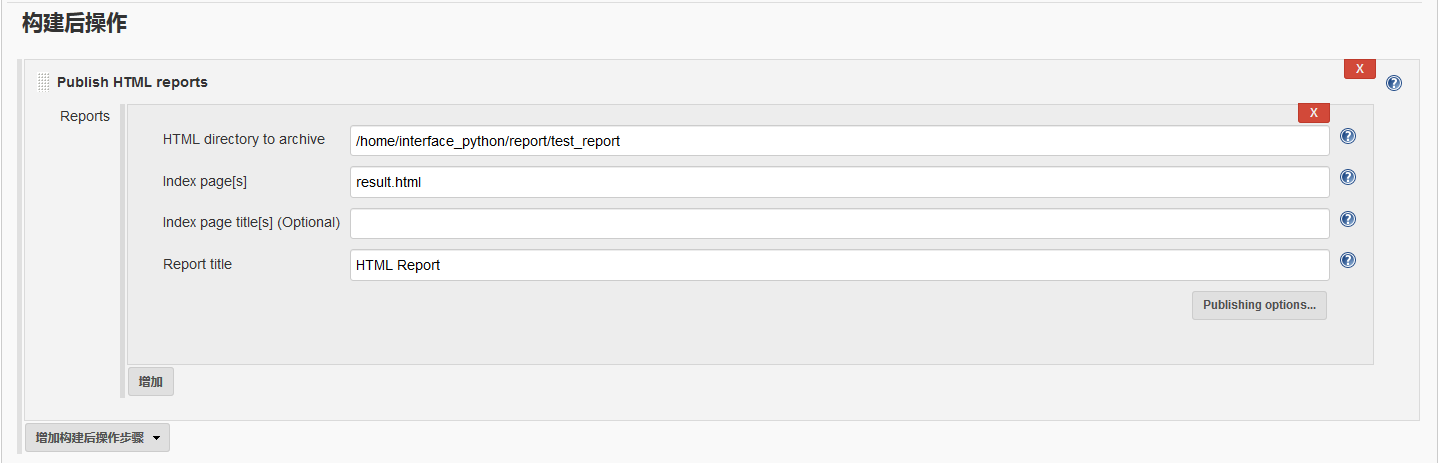
编辑之前的项目,在“构建后操作”加入Publish HTML reports
HTML directory to archive :你的脚本输出报告保存的路径,最好填绝对路径;Index page[s] :原本报告的名称,测试报告名称为固定名称不要用时间戳命名
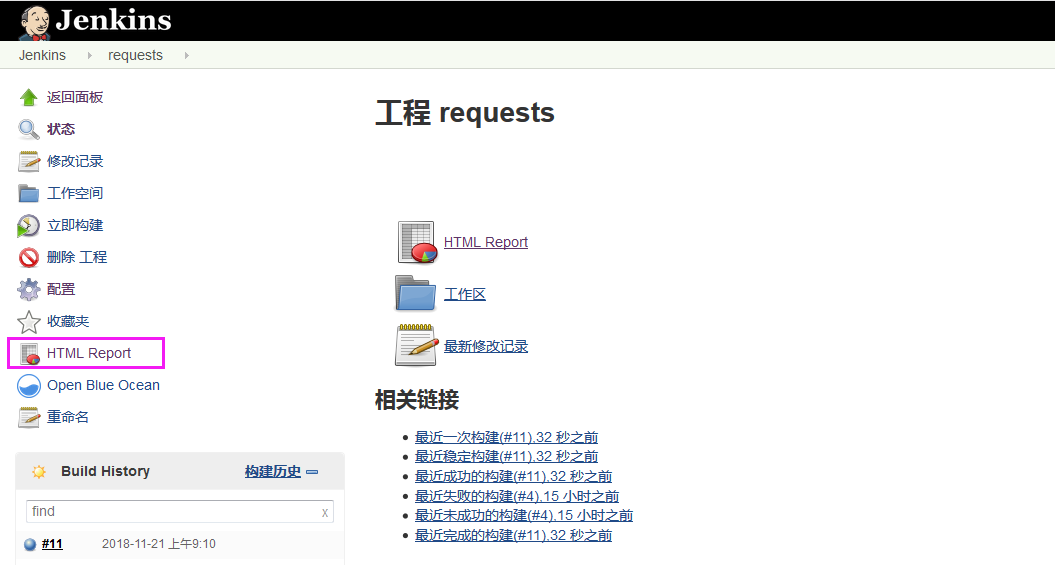
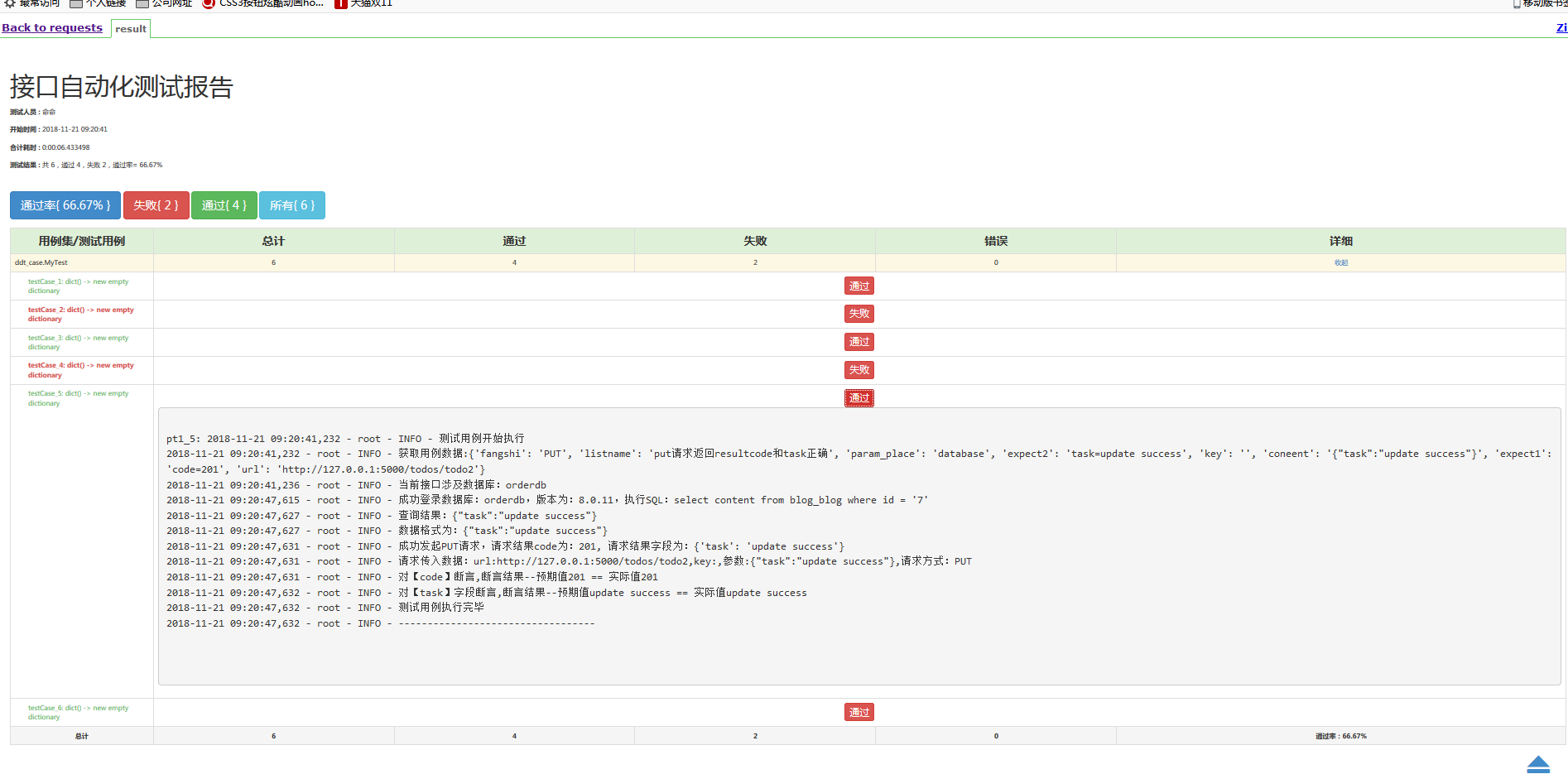
 项目保存后构建,在项目里找到测试报告入口就可以看到了,如果展示为空请确认配置时的报告路径和名称
项目保存后构建,在项目里找到测试报告入口就可以看到了,如果展示为空请确认配置时的报告路径和名称

优化测试报告展示
有没有发现查看测试报告只是展示了HTML,确没有css和js的体现。因为这是Jenkins的一个安全策略,默认会设置为一个非常严格的权限集,以防止Jenkins用户在workspace、userContent、archived artifacts中受到恶意HTML/JS文件的攻击 。
1.首先搜索安装 startup-trigger-plugin 和 Groovy 两个插件,或者离线包上传安装
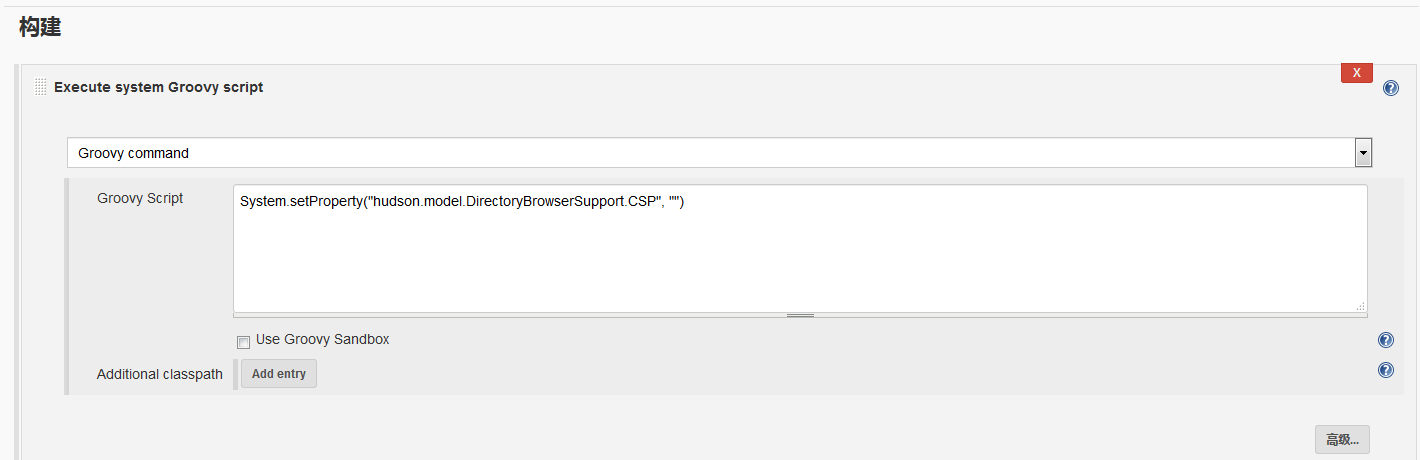
2.编辑项目工程,选择 Execute system Groovy script ,在Groovy Script加入 System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "") 就OK了
 保存后再次构建,这次总算完美展示了,是不是很赞
保存后再次构建,这次总算完美展示了,是不是很赞

版权声明:如无特殊说明,文章均为本站原创,转载请注明出处
本文链接:http://zhangyanc.club/article/jenkins-report/
许可协议:署名-非商业性使用 4.0 国际许可协议

